Скорость загрузки сайта – это один из важных факторов, на который нужно обращать внимание при оптимизации. Если проверка этого параметра показывает неудовлетворительные результаты, то нужно принимать меры.
Если какая-то страница или весь ресурс в целом грузится медленно, то это приводит сразу к двум проблемам:
- Поисковые системы, такие как Яндекс и Google, никогда не поднимут в топ поисковой выдачи тот ресурс, время доступа к которому превышает 1-3 секунды и более.
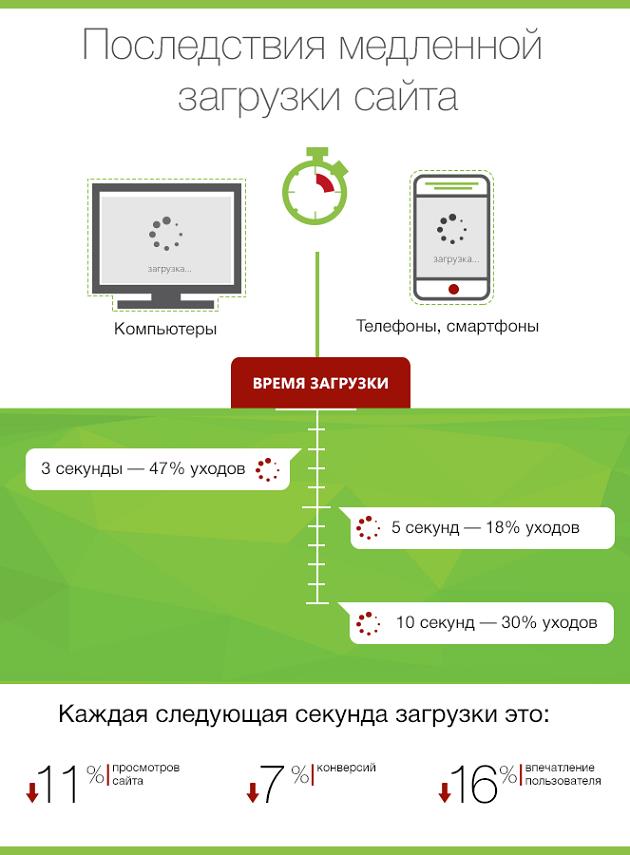
- Пользователи не захотят ждать, пока произойдёт загрузка, а закроют страницу и уйдут к конкурентам.
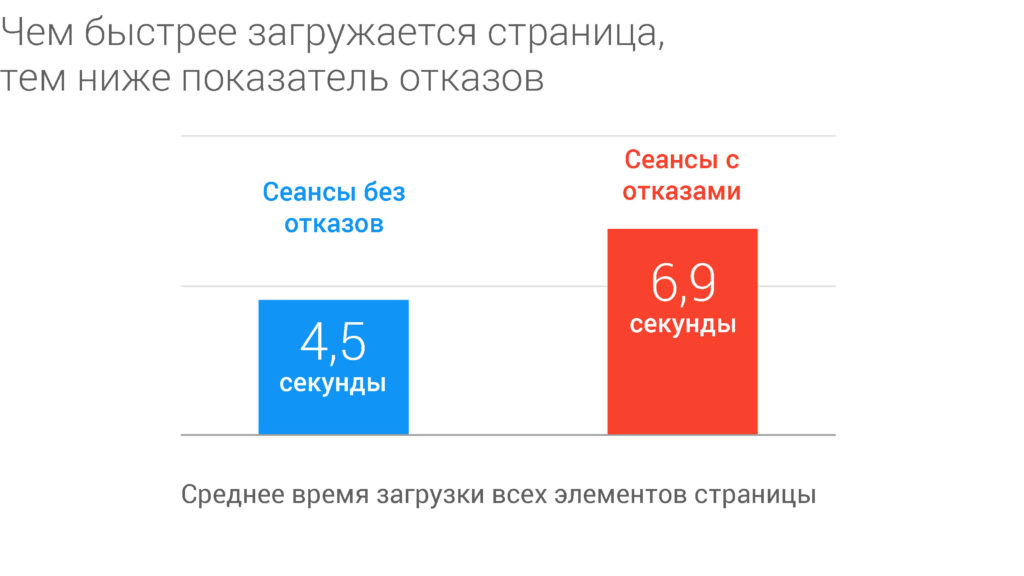
При этом тот факт, что посетители уходят со страницы через несколько секунд после того, как началось её открытие, становится поводом для подробного анализа сайта Яндексом и Google. Поисковые системы узнают, что у ресурса имеется большое количество «отказов» (уходов посетителей), и ещё ниже опускают его позиции.
Всё это приводит к необходимости регулярно проводить тест скорости загрузки сайта. При неудовлетворительных результатах такого анализа желательно как можно быстрее понять, что не даёт загрузке происходить быстро, и устранить недоработки. Мы расскажем, как это сделать.

Причины плохой скорости загрузки сайта
Чтобы максимально упростить себе задачу, начать лучше всего с того, чтобы измерить время загрузки страниц, с помощью специальных сервисов. Например:
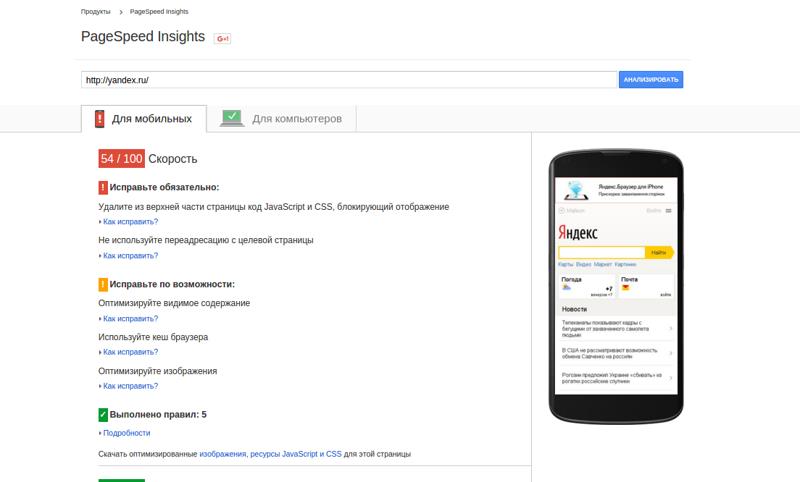
- Google PageSpeed Insights
- Sitespeed.ru
- Pingdom Tools
Помимо того, что эти сервисы проведут анализ скорости загрузки сайта, они также дадут свою оценку результатов теста. Благодаря этому вы либо узнаете, что на вашем ресурсе нет проблем и не должно быть сложностей с оптимизацией в Google и Яндекс, либо получите неудовлетворительную оценку времени перехода на страницу.
В чём основные причины того, что вашей странице не хватает нескольких секунд для того, чтобы быть доступной пользователю, и как узнать, в чём источник проблемы?
На последний вопрос вам наверняка ответит один из приведённых выше сервисов. Они способны не только протестировать ресурс на наличие проблем, но и определить, в чём именно они заключаются. Что и делает такие сервисы важными инструментами для того, чтобы провести анализ скорости загрузки страниц и устранить имеющиеся недоработки.
Сейчас мы перечислим все те причины, из-за которых тестирование скорости чаще всего показывает отрицательный результат.

Неудачный хостинг
Как известно, все веб-ресурсы «хранятся» в виде кода на специальных серверах. Если сервер, где хранится ваш ресурс, не очень быстрый, то и неудивительно, что тест приведёт к негативной оценке.
Чтобы избежать таких ситуаций, полезно сначала протестировать хостинг и домен, собрать отзывы о тех сервисах, которые вы хотите для этого использовать, провести проверку. Это позволит вам сразу понять, стоит ли использовать именно этот хостинг, или поискать другой.
Если вы уже выбрали хостинг, который по результатам тестов нельзя признать удовлетворительным, то придётся его сменить. Сделать это в большинстве случаев не сложно, потребуется заключить договор с другими сервисами и выполнить перенос.
Но все же желательно заранее протестировать хостинг, который вы собираетесь использовать.
Неоптимизированный контент на сайте
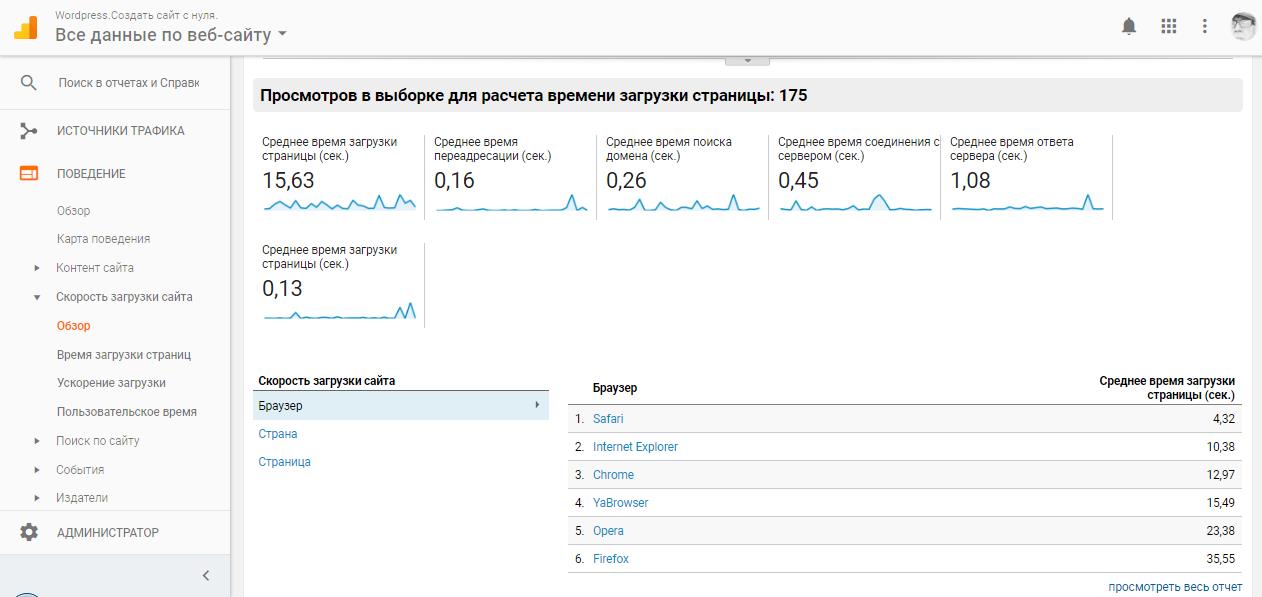
Значительно более частой причиной задержки является внутреннее наполнение. Его проверку можно провести визуально, однако не помешает параллельно узнать скорость загрузки сайта в том же Яндекс Вебмастере или Google Аналитикс.
Что понимается под внутренним наполнением, что особенно важно измерить и протестировать?

Файлы мультимедиа: количество и размер
Каждый файл такого типа, будь то изображение или видео, имеет свой размер, большие файлы нагружают страницу и она медленнее гразится. Настоятельно рекомендуется отказаться от файлов, размер которых не оптимизирован, если проверка скорости загрузки сайта в Google показала результаты, которые вас не устроили.
Множество небольших файлов приведут к точно таким же задержкам, что и несколько больших. Если проверка определила, что на странице слишком много мультимедиа, то рекомендуется удалить все те файлы, которые не слишком необходимы, потому что они напрямую влияют на скорость загрузки.
Стоит определить размер каждого из таких файлов и убрать, в первую очередь, наиболее «тяжеловесные» или включить их сжатие. Многие пользователи заходят с мобильных устройств, не у всех быстрый интернет. Они просто не будут ждать дольше нескольких секунд, об этом нужно помнить.
Файлы CSS и JS
По сути, это такие же замедляющие элементы, как и мультимедиа.
- CSS – это стили оформления элементов страницы. Совсем без них ресурс, наверное, будет выглядеть непривлекательно. Однако важно проводить тестирование их количества и оптимизацию. Если таких элементов много, то наверняка они будут замедлять переход на сайт. Если проверка скорости загрузки страницы сайта указывает на это, то отказываемся от части подобных стилей.
- JS – это всем известные Java Script, элементы программного кода, которые отвечают за анимацию.
Использование внешних библиотек с низкой скоростью
Внешняя библиотека – сторонний ресурс, на котором хранятся оригиналы мультимедиа, размещённых на вашей странице. Например, многие видео хранятся на Youtube, но это – один из самых быстрых хостингов. Если же выбирается «медленная» библиотека, то естественно, что она будет увеличивать время загрузки всех элементов страницы. Не помешает провести тестирование всех внешних библиотек, выполнить проверку их собственных параметров и определить скорость. Если какая-то библиотека совсем не проходит тестирование, лучше поискать альтернативный сервис.
Когда пользователь видит, что на странице очень много больших по размеру элементов, он может вообще отказаться от идеи посетить данный ресурс, особенно у него платный трафик. Оценка скорости работы веб-сайта всегда должна быть сопряжена с заботой о пользователе.

Заключение
Таким образом, измерять скорость загрузки сайта в Гугле очень важно.
Подобный анализ стоит проводить регулярно, так как оценка может меняться.
Если имеются проблемы, то они либо на стороне сервера, либо на стороне самого ресурса.
- В первом случае нужно провести тестирование хостинга и домена, при необходимости их поменять.
- Во втором потребуется обратить пристальное внимание на наполнение сайта и избавиться от лишних элементов, которые вызывают задержки.
Если вы уже провели проверку в Гугл, также полезно ещё и проверить скорость загрузки сайта для Яндекса в секундах, и наоборот. В этом случае вы сможете добиться хорошей репутации вашего веб-ресурса в обоих поисковых системах.
Подписывайтесь на наш канал в Яндекс.Дзен!
Нажмите "Подписаться на канал", чтобы читать DigitalNews в ленте "Яндекса" .